在云計算時代,軟文世界致力于通過技術創新推動網媒資源對接與交付模式的轉變,讓軟文投放更簡單。
新聞資訊,是平時大家了解世界的窗口綜合了閱讀社交的元素用戶數量多,凝度大,活躍性好等特點,所以新聞客戶端是各大巨頭巨頭在社交領域之后都比較關注的領域。幾乎各大互聯網公司都推出相應的產品,像網易新聞,騰訊新聞,搜狐新聞,百度新聞,新浪新聞,等等很多。布局,交互都很相似。
今天小白我以一個普通用戶的方式說說網易新聞,騰訊新聞今日頭條的使用體會吧,及個人的猜想。如有說的不對的不好的請指正謝謝。
新聞資訊類的app,主要以瀏覽為主,所以對頁面布局要求比較高,保證頁面內容豐富,圖文并茂,而不顯得很擁擠對比性強而且主次分明。

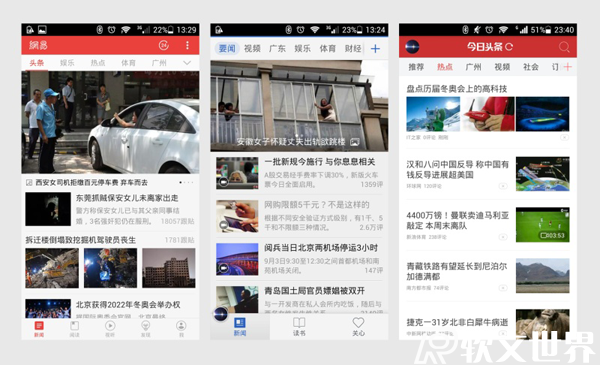
看這三個app的主內容頁,視野最寬,排版清晰的是的是“今日頭條”,騰訊新聞視野第二寬,但時內容較擁擠,網易新聞內容視野最窄,但時排版較清晰,對比鮮明,可閱讀行強。為神馬,來看看數據對比。

看三個軟件的布局(以android720*1280為例),一眼看去,今日頭條的內容展示區最高達到1070px,其次是騰訊新聞的10270px,再是網易新聞的1000px頭部今日頭條和網易新聞相似,先是標題下面是tab切換,在下面是新聞內容展示區。
再到底部,和今日頭條不同的是網易新聞還有底部標簽導航,記得上一版本的網易新聞和今日頭條一的樣的,把“我”,“閱讀”等入口收錄再抽屜導航里的,這次的改變可能是商業化的需求突出“試聽”“發現”模塊。
騰訊新聞它去掉了標題欄,直接以tab切換欄為頂部,下面是內容區域,底部是跟網易新聞一樣的標簽航。
可以看出網易新聞是綜合了騰訊新聞,今日頭條的布局方式,這是使得它采用壓低標題欄,和標簽欄的高度的方式達到較大的內容展示空間,網易新聞標題欄86px+tab欄高度66px=142px,而今日頭條確是標題欄88px+tab欄74px=162px。下面的標簽欄網易新聞的高度是88px,騰訊新聞的標簽欄則是108px。所以今日頭條給人可是區域的新聞內容比較多,再tab欄的設計上,都是滑動的方式,三個都有自定義添加的下啦模塊,網易新聞是點擊箭頭下啦菜單,騰訊新聞和,今日頭條是另開一頁的方式,個人比較喜歡網易的方式。不過今日頭條它為了顯示多個tab,把+點擊區域做的有點小了我按了有時沒點中,而網易和騰訊新聞比較少這種情況。
從內容排版方式看,騰訊新聞和,網易新聞都是上面一個大圖片但是網易新聞的標題文字在圖片外下方高清大圖爽。騰訊新聞的標題文字在圖片內下發節約空間展示更多內容,下面是一個新聞一欄,左圖,右標題及副標題內容的形式,比較符合人眼的閱讀習慣吧,從左到右的順序,而且據說人的眼睛對圖片,圖形的感知和識別度是對文字的100萬倍。所以這可能要求小編配圖要精確,(我不會告訴你,我是來看圖的嘻嘻)。而今日頭條跟網易新聞他們相反,左新聞標題,右是新聞配圖,這樣它用副標題的內容空間作為留白,使頁面簡約舒服,還增加對新聞內容的退訂操作的按鈕空間。
從布局樣式看,“網易新聞”標題預副標題的文字對比大小較“騰訊新聞”合理,由于網易新聞標題字體設定在30px,副標題字體為24px且副標題顏色#999999與背景#f6f6f6拉的比較開較“騰訊新聞”標題字體32px,副標題大小24px,顏色#989898與背景#efefef對比度更強,顯得清新明朗,今日頭條沒有副標題,直接一個主標題,背景用的純白的#ffffff,字體顏色用#444444.高列表間距,整體舒服。個人感覺,今日頭條界面舒服,對內容的自定義性比較強。騰訊,網易新聞排版緊湊充實。
從頁面加載的操作上,三個都右下拉刷新的操作,都有自己特點的加載動畫,不過有點感覺不耍的使騰訊新聞把搜索操作也做到了下拉操作里,我每次不自覺下拉要刷新內容,它都出來湊熱鬧,使得我要下啦更長得距離它應該是為了給其他地方導流量,不過感覺是在強奸用戶啊,我不要。細心的朋友會發現再次點擊騰訊新聞底標簽會觸發刷新操作,今日頭條點擊標題欄一樣可以刷新加載頁面的效果,這種方式顯然騰訊的操作更低成本。

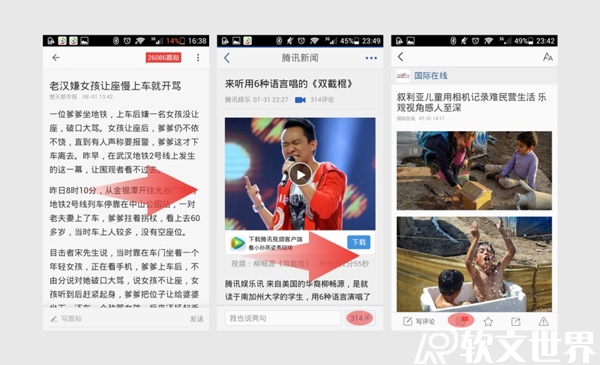
來看看新聞詳情頁點擊相應的新聞進入新聞內頁,如圖所示,網易新聞,騰訊底部只有一個評論輸入框把分享,收藏等功能收了起來,而今日頭條把各種操作都列在的下邊,個人喜歡網易新聞的干凈,三個客戶端都有顯示評論的數量,網易的在右上方,加紅底明顯,可以點擊也可以左滑進入評論區,騰訊則做在評論框旁邊不過為什么要加他的微博圖標不知道時評論數量啊,可點擊進入,也可以左滑進入,不過騰訊新聞的評論頁在進入新聞頁時已經加載好了,所以滑動很順暢,過來就可以看評論,而網易新聞,滑動導評論頁時才加載,而且滑動時有阻力給人一種在努力加載得感覺,比較省流量的做法,騰訊新聞評論預加載好順暢的體驗。,今日頭條直接點擊信息圖標會下拉定位在最新評論位置,再點擊下會返回到你瀏覽的區域位置,定位精準減少頁面跳躍,也是比較方便的方法。

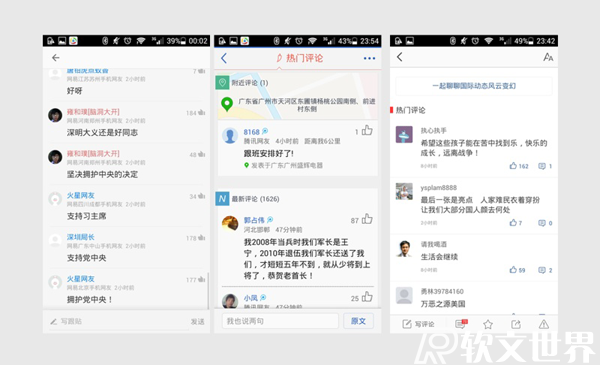
來看評論頁面對比,三個評論排版順序差不多,都是新熱門評論,后面是最新評論把討論最激烈的呈現給用戶都是很好的,細看網易新聞排版很整齊,沒太多干擾,騰訊新聞很貼心標題欄有顯示你所在哪個評論區并且有附近人的評論不過意義不是很大,點擊標題文字會返回頂部。雖然功能多但是給人感覺很亂太多東西干擾用戶看評論,還有,騰訊新聞點贊小icon有點大到沒朋友,各評論風隔線個人感覺太深了像卡片式一樣不利于連續閱讀反觀,網易新聞,今日頭條弱化的風隔線突出評論。今日頭條點贊icon和跟貼icon連在一起達到了鼓勵用戶點贊,跟貼的作用,但是也打斷用戶看評論了,你不知看評論是跟看熱鬧一樣的,不怕事多。
上一篇 網易新聞和騰訊新聞哪個好?
下一篇 網易新聞靠譜嗎?